javascriptで記号プログラミング
で紹介されていた記号プログラミングがとてもおもしろかったので、chromeで作ってみました
コンソールに大きめの文字で「hello crazy hacker」と出力するコードです。
綺麗な書き方は、
console.log('%chello crazy hacker', 'font-size:30px')
記号だけで書いたのが、
[] [(({})+[])[-~-~-~-~-~[]]+(({})+[])[-~[]]+([][[]]+[])[-~[]]+(![]+[])[-~-~-~[]]+(!![]+[])[+[]]+(!![]+[])[-~[]]+([][[]]+[])[+[]]+(({})+[])[-~-~-~-~-~[]]+(!![]+[])[+[]]+(({})+[])[-~[]]+(!![]+[])[-~[]]] // ["constructor"] [(({})+[])[-~-~-~-~-~[]]+(({})+[])[-~[]]+([][[]]+[])[-~[]]+(![]+[])[-~-~-~[]]+(!![]+[])[+[]]+(!![]+[])[-~[]]+([][[]]+[])[+[]]+(({})+[])[-~-~-~-~-~[]]+(!![]+[])[+[]]+(({})+[])[-~[]]+(!![]+[])[-~[]]]( // ["constructor"]( (({})+[])[-~-~-~-~-~[]]+(({})+[])[-~[]]+([][[]]+[])[-~[]]+(![]+[])[-~-~-~[]]+(({})+[])[-~[]]+(![]+[])[-~-~[]]+(![]+[])[-~-~-~-~[]]+ // console (({})+[])[+[]]+(/'/+[])[-~[]]+ // [' (![]+[])[-~-~[]]+(({})+[])[-~[]]+((/ /[(({})+[])[-~-~-~-~-~[]]+(({})+[])[-~[]]+([][[]]+[])[-~[]]+(![]+[])[-~-~-~[]]+(!![]+[])[+[]]+(!![]+[])[-~[]]+([][[]]+[])[+[]]+(({})+[])[-~-~-~-~-~[]]+(!![]+[])[+[]]+(({})+[])[-~[]]+(!![]+[])[-~[]]])+[])[(-~-~-~[]<<-~-~[])+~[]]+ // log (/'/+[])[-~[]]+(({})+[])[-~-~-~-~-~-~-~[]*-~-~[]]+ // '] (/\(/+[])[-~-~[]]+(/\(/+[])[-~-~[]]+(/\(/+[])[-~-~[]]+(/\)/+[])[-~-~[]]+(/=/+[])[-~[]]+(/>/+[])[-~[]]+(/'/+[])[-~[]]+ // "((()=>'" (/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~[]]+[-~-~-~-~-~[]]+(({})+[])[-~-~-~-~-~[]]+ // "%c" (/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~-~-~-~-~[]]+[-~-~-~-~-~-~-~-~[]]+([][[]]+[])[-~-~-~[]]+(![]+[])[-~-~[]]+(![]+[])[-~-~[]]+(({})+[])[-~[]]+(({})+[])[-~-~-~-~-~-~-~[]]+ // "hello " (({})+[])[-~-~-~-~-~[]]+(!![]+[])[-~[]]+(![]+[])[-~[]]+(/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~-~-~-~-~-~[]]+(![]+[])[-~[]]+(-~[]/+[]+[])[~(~[]+~[]<<-~-~[])]+(({})+[])[-~-~-~-~-~-~-~[]]+ // "crazy " (/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~-~-~-~-~[]]+[-~-~-~-~-~-~-~-~[]]+(![]+[])[-~[]]+(({})+[])[-~-~-~-~-~[]]+(/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~-~-~-~-~[]]+({}+[])[-~-~[]]+([][[]]+[])[-~-~-~[]]+(!![]+[])[-~[]]+(({})+[])[-~-~-~-~-~-~-~[]]+ // "hacker " (/'/+[])[-~[]]+(/\)/+[])[-~-~[]]+(/\(/+[])[-~-~[]]+(/\)/+[])[-~-~[]]+(/,/+[])[-~[]]+(/\(/+[])[-~-~[]]+(/\(/+[])[-~-~[]]+(/\)/+[])[-~-~[]]+(/=/+[])[-~[]]+(/>/+[])[-~[]]+(/'/+[])[-~[]]+ // "')(), (()=>'" (![]+[])[+[]]+(({})+[])[-~[]]+([][[]]+[])[-~[]]+(!![]+[])[+[]]+(/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~[]]+([][[]]+[])[-~-~[]]+ // font- (![]+[])[-~-~-~[]]+([][[]]+[])[-~-~-~-~-~[]]+(/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~-~-~-~-~-~[]]+(![]+[])[-~[]]+([][[]]+[])[-~-~-~[]]+(/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~-~[]]+(![]+[])[-~[]]+ //size: [-~-~-~[]]+[+[]]+(/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~-~-~-~-~-~[]]+[+[]]+(/\\/+[])[-~[]]+([][[]]+[])[+[]]+[+[]]+[+[]]+[-~-~-~-~-~-~-~[]]+[-~-~-~-~-~-~-~-~[]]+ // 30px (/'/+[])[-~[]]+(/\)/+[])[-~-~[]]+(/\(/+[])[-~-~[]]+(/\)/+[])[-~-~[]]+(/\)/+[])[-~-~[]] // "')())" )()
これで、生成されるのが、
[]["constructor"]["constructor"](console['log']((()=>'\u0025c\u0068ello cra\u007ay \u0068ac\u006ber ')(), (()=>'font\u002dsi\u007ae\u003a30\u0070\u0078')()))()
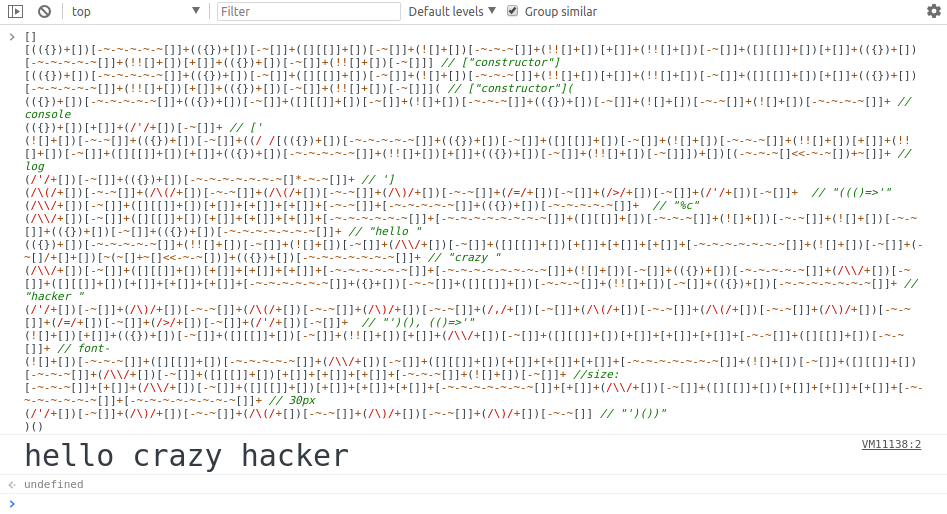
実行すると、

となり、期待通り表示されました